Что такое динамический ретаргетинг и зачем он нужен?
Это персонализированный автоматический механизм, позволяющий показывать пользователю рекламные баннеры с теми товарами/услугами, которые он совсем недавно просматривал на сайте рекламодателя, но при этом не совершил активное действие (заказ, регистрация, корзина и т.п.)
Цель ретаргетинга — вернуть посетителя на сайт для совершения активного действия.
В чём отличие обычного ретаргетинга от динамического?
Динамический ретаргетинг – когда пользователю показывается максимально релевантные объявления, подобранные автоматически рекламной площадкой на основании взаимодействий пользователя с рекламируемым ресурсом, определенных шаблонов и рекламных материалов.
Обычный ретаргетинг – когда пользователю показываются заранее настроенные объявления после его взаимодействия с рекламируемым ресурсом.
Итак, с чего начать настройку такой рекламы в Facebook?
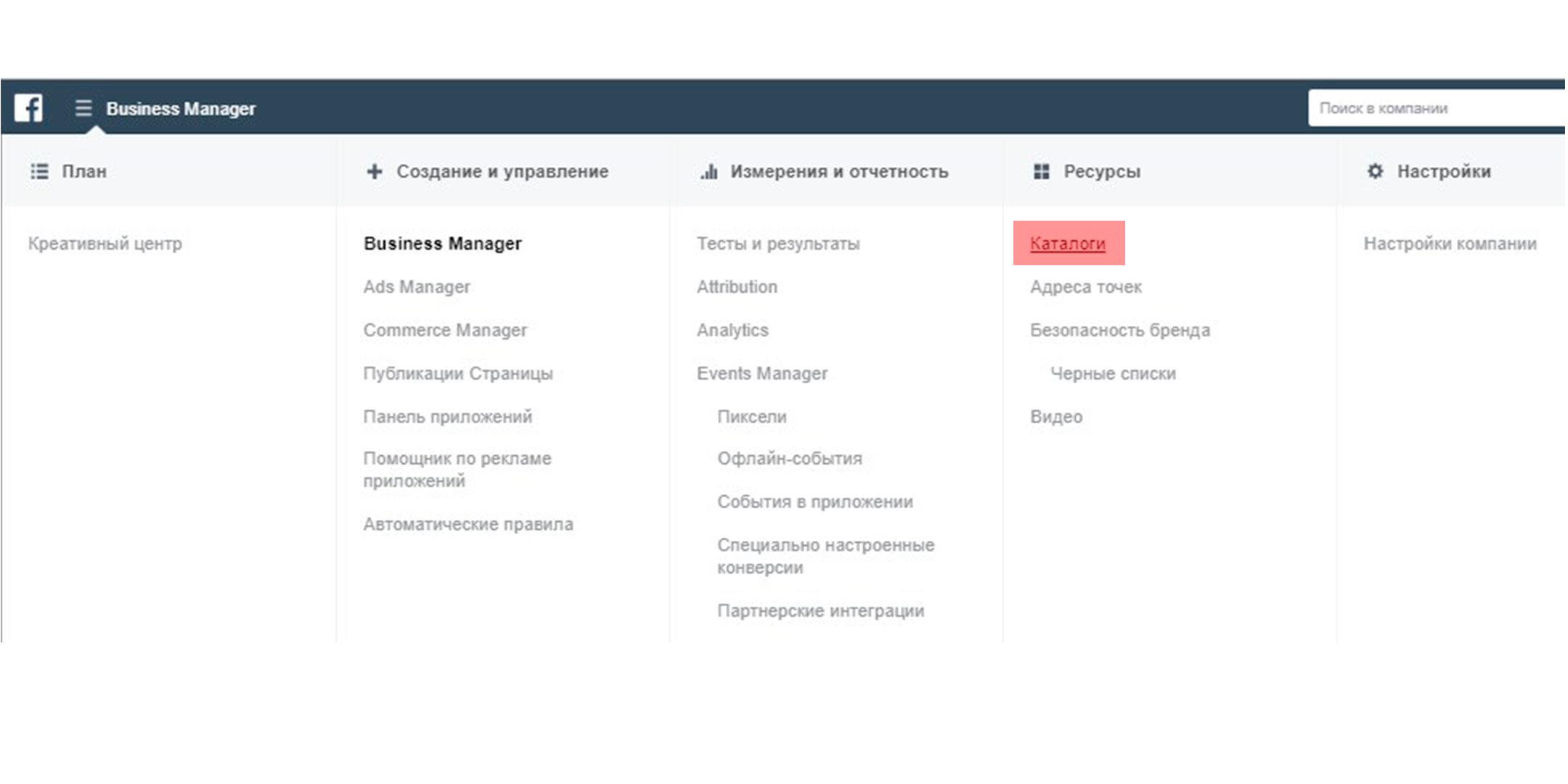
ШАГ ПЕРВЫЙ. В первую очередь, нужны каталоги товаров. Каталог создается через «Catalog Manager», который находится в главном меню Бизнес менеджера> Ресурсы> Каталоги:

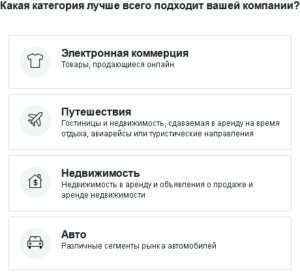
На данный момент типы каталогов разбиты на 4 категории:

Разница между ними в данных, которые можно прописать товарам в каталоге.
Например, если вы создаёте каталог «Авто», то у вас есть обязательные поля типа «Единица измерения пробега» или ВИН номер, которые довольно сложно заполнить, если вы надумаете по какой-то причине в такой каталог засунуть бабушкины пирожки с картошкой и луком или косметику.
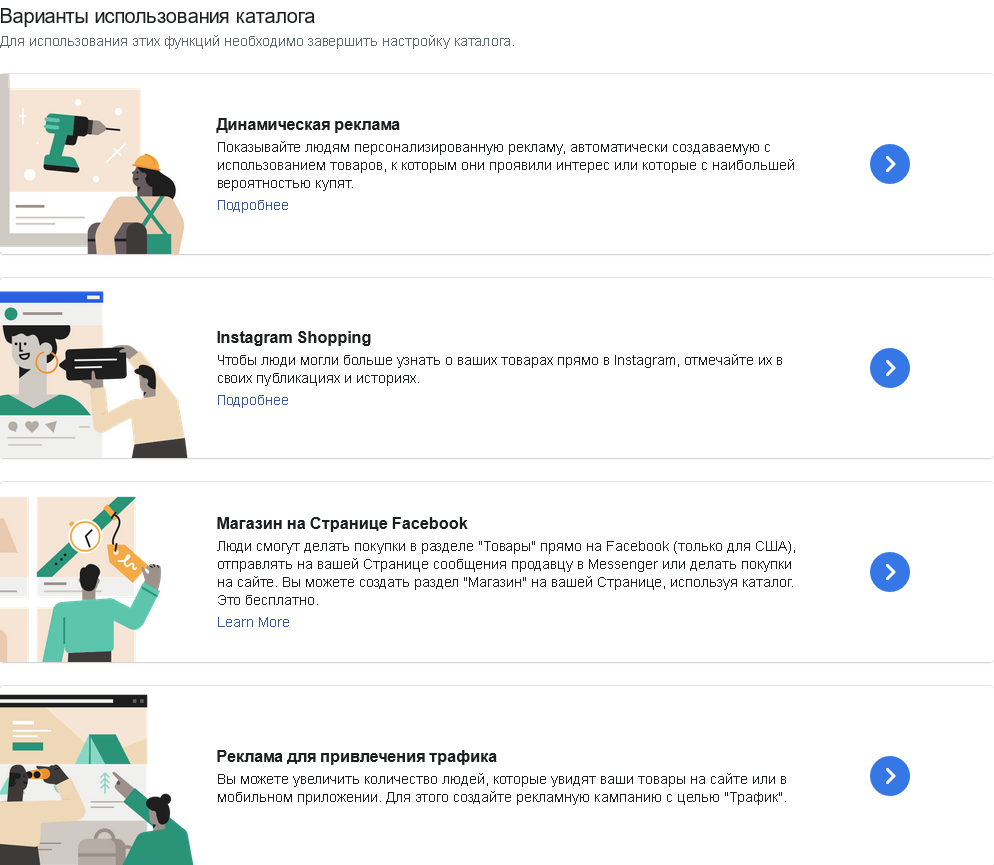
Когда вы создадите каталог, фейсбук покажет вам варианты его использования в зависимости от типа созданного каталога. Пример из каталога категории «Электронная коммерция»:

ШАГ ВТОРОЙ. Теперь нам надо заполнить наш каталог товарами.
Есть четыре способа это сделать:
- добавлять товары вручную, заполняя все данные (что может затянуться, если у вас много товаров),
- загрузить фид файл.
- подключить платформу электронной коммерции. Поддерживаемые платформы: Shopify, Big Commerce, 3dcart, Magneto, OpenCart, Storeden, WooCommerce.
- подключить пиксель. Данный вариант актуален при полноценной настройке пикселя и всех в нём эвентов.
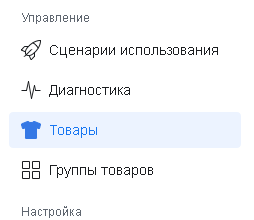
С ручным вводом ничего сложного, в левом меню выбираем «товары», и в основном окне нажимаем «добавить товары».

На этом этапе фейсбук спросит, как именно мы хотим добавлять товары. Выбираем «Add Manually» (добавить вручную).
Попадаем на страницу добавления товара. Все поля интуитивно понятны, на данном этапе сложностей возникнуть не должно. От нас требуется добавить картинку размером не менее 600х600 пикселей, которая будет показываться пользователям соц. сети в рекламных объявлениях, указать название товара, его описание, ID контента для настройки ретаргета, цену и ссылку на сайт. Желательно указывать ссылку на страницу продукта, а то для пользователя будет очень странно при переходе по конкретному продукту попадать на главную страницу вашего магазина.
Для примера, мы добавили в наш каталог любимое лакомство Гомера Симпсона — пончик:

Вот такая карточка товара у нас теперь красуется в списке товаров.
В любой момент мы можем кликнуть на эту карточку, чтобы отредактировать данные, изменить медиафайл (картинку), или отключить показ рекламы данного товара.
Дальше давайте разберём добавление товаров методом загрузки фида.
В разных типах каталогов существуют определенные «обязательные» поля, без которых товар не добавится в каталог. И если вы попытаетесь загрузить фид без заполнения этих полей, то вы увидите ошибки разного сорта. Чаще всего к ним есть примечания, указывающие на то, что необходимо исправить.
Фейсбук любезно предоставляет нам шаблоны для нашего удобства под каждый тип каталога, их можно найти по ссылке.
Как заполнять фид мы разбирать не будем, т.к. по ссылке есть комментарий к каждому полю, а также для нашего удобства уже забит шаблонный товар, по которому несложно ориентироваться.
Если у вас всё-таки возникнут трудности, то вот вам справочник по использованию шаблона фида данных в помощь.
По примеру данного шаблона также можно настроить экспорт из используемой вами CRM и задать расписание для автоматического импорта в фейсбук. Тем самым вы сэкономите много времени, т.к. не нужно будет постоянно обновлять каталог в фейсбуке, когда вы добавляете себе новые товары в магазин.
Для загрузки готового фида или создания расписания импорта, мы в левом меню выбираем «Источники данных о товарах», кликаем «Добавить товары», и выбираем «Use Data Feeds».

Там же можно скачать шаблон и посмотреть пошаговое руководство. А можете не смотреть, мы ведь сейчас вам всё расскажем:)
Вставляем наш файл с фидом в поддерживаемом формате, прописываем название нашего будущего фида и выбираем валюту по умолчанию.
Последний вариант добавления товаров в каталог, более продвинутый, так сказать, — просто необходим для работы с большим разнообразием товаров.
Нужен пиксель с полной настройкой эвентов. Суть в том, что, когда люди будут заходить на страницу товара на вашем сайте, будет срабатывать пиксель и все его данные будут автоматически загружаться в каталог фейсбука – тем самым можно автоматизировать всё, в том числе моментальное добавление товара в откручиваемую рекламу. Так работают большие магазины типа Laмoda и площадки типа AliExpress.
На страницу товара вписывается не просто пиксель, а все необходимые дополнительные параметры для добавления товара в каталог. Это как если бы при переходе пользователя на страницу сайта, в каталог фейсбука каждый раз автоматически подгружался бы фид с новыми данными.
ШАГ ТРЕТИЙ. Дальше мы ждём пока идёт загрузка, анализ и добавление товаров из фида в каталог. В обзоре появится информация о количестве найденных товаров в фиде, а также разных сведениях и найденных проблемах и ошибках, количестве добавленных товаров, отклонённых из-за ошибок, и удалённых из каталога.
Сверху мы можем посмотреть, какие товары были добавлены, а также зайти в настройки, где можно исправить название фида, изменить валюту по умолчанию, и создать правила исправления небольших проблем. Ещё нам доступно редактирование расписания обновлений и замены. И в самом конце мы можем удалить фид, вместе со всеми товарами, с которыми он связан.
Полезная практика группировать товары по категориям. Например,в магазине маек мы можем собрать все красные майки или все майки размера XL. Далее с помощью групп мы можем настроить ретаргет таким образом, что пользователю, который, к примеру, добавил в корзину красную майку XL, но не оплатил её, будут показываться в рекламе майки других цветов того же размера, или же другие красные майки.
ШАГ ЧЕТВЕРТЫЙ. Для эффективной работы каталога также не забываем настроить «Источники данных о событиях», это необходимо сделать для формирования аудитории ретаргетинга и отслеживания, как люди взаимодействуют с вашими товарами на сайте или в приложении:

Выбираем соответствующий раздел в левом меню, кликаем «подключиться к отслеживанию», и включаем нужный нам пиксель.
Если его нет в списке, то вы, скорее всего, его не создали. Это можно сделать через настройки компании, в разделе «Источники данных» в подразделе «Пиксели». Сверху есть кнопка «Добавить» если пиксель ещё не был создан, а если он уже есть, то выбираем его и переходим во вкладку «Связанные объекты» и добавляем по необходимости нужный нам рекламный кабинет.
Мы понимаем, что вы уже устали, но мы еще даже не начали настраивать динамический ретаргетинг:) Давайте начнем!
Теперь, когда у нас всё готово, есть каталог, сайт, пиксель, товар в каталоге, самое время перейти к рекламе!
ШАГ ПЯТЫЙ. Переходим в группы товаров: справа напротив каждой группы есть кнопка «Рекламировать группу товаров», нажимаем на неё, выбираем нужный рекламный кабинет, к которому привязан нужный нам пиксель. У нас должен открыться быстрый режим создания рекламы, а также выбраны все необходимые основные настройки, такие как цель кампании и выбранный ранее каталог товаров. Нам остаётся заполнить название группы объявлений и нажать «Сохранить в черновиках».
После этого нас перебросит в «Ads Manager» и мы увидим нашу только что созданную рекламную кампанию в черновике. При редактировании группы объявлений в подразделе «Аудитория» у нас есть новая функция, которая позволяет нам настроить ретаргет на тех, кто уже взаимодействовал с нашими товарами в соц. сети и за её пределами, а также найти новых покупателей.
«С помощью ретаргетинга для динамической рекламы можно напомнить пользователям о продуктах, которые они просматривали на вашем сайте, в мобильном приложении, Marketplace, моментальном оформлении заказа или Instagram Shopping, но так и не купили. Когда вы осуществляете ретаргетинг пользователей с помощью динамической рекламы, им автоматически показываются продукты (или похожие на них товары), которые они видели раньше»
Справка Facebook.
Если словосочетание «Instagram Shopping» вызывает у вас вопросы, то не переживайте, официально эту функцию в Россию ещё не завезли.
ШАГ ШЕСТОЙ. После выбора «Ретаргет» у нас открывается небольшой список доступных нам опций для настройки этого самого ретаргета. Описания к каждому пункту интуитивно понятны и зачастую можно разобраться без призыва специалистов или якутских шаманов с бубнами. Возможно, вы заметили, что куда-то пропали настройки аудитории по гео, полу, возрасту и детальный таргет. Если хорошо присмотреться, то под списком опций для ретаргета можно найти текстовую кнопку «Показать расширенные параметры» — да, всё это чудо скрывается именно там. Это сделано из соображений логики: если человек взаимодействовал с вашим каталогом – то он автоматически считается целевой аудиторией независимо от пола, возраста и геолокации. Но что, если у нас магазин в Новосибирске, и нам важно, чтобы человек получал свой товар именно курьером и в самое ближайшее время? Тогда нам как раз пригодится такая настройка, как выделение аудитории именно по геолокации. Таким образом наш каталог не будет крутиться пользователям, которые взаимодействовали с товарами на нашем сайте, но проживают, скажем, в Москве.
А вот при выборе таргетирования на широкую аудиторию можно более точно настроить аудиторию путём исключения людей, менее склонных к выполнению нужных нам действий. Например, мы можем исключить тех, кто совершил покупку какого-либо товара из нашего каталога в течение определенного количества дней.
Но вернёмся к ретаргету.
Нам доступны очень удобные функции, такие, как перекрестная продажа. Возьмём, к примеру, магазин мобильных телефонов: в одной группе у нас телефоны iPhone 11, в другой группе — все чехлы на этот телефон. Мы, используя перекрестную продажу, можем показывать всем пользователям, купившим у нас данный телефон в течение последних 14 дней, всевозможные чехлы на него, что гарантированно повысит продажи.
Если данного функционала нам по какой-то причине недостаточно, то мы также можем создать индивидуально настроенную комбинацию событий, которая бы удовлетворяла даже самые извращённые схемы для ретаргетинга.
Чаще всего используется сценарий, когда пользователь посмотрел или добавил в корзину товар, но не совершил покупку. Для такого поведения есть множество факторов, в том числе пользователь мог просто отвлечься. Наша задача напомнить ему о том, что он хотел купить, и возможно заинтересовать его аналогичными товарами. Для этого мы выбираем первый же пункт «Посмотрели или добавили в корзину, но не совершили покупку», и, по необходимости, прописываем нужное количество дней, в течение которого это событие должно случиться, чтобы фейсбук считал такого пользователя целевым. По стандарту у нас тут стоит 14 дней, что считается оптимальным значением. Настраиваем все остальные опции как при обычной настройке рекламной кампании.
ШАГ СЕДЬМОЙ. Переходим к настройке нашего объявления, по стандарту у нас уже выбран самый распространённый формат объявления «Кольцевая галерея». Формат «Подборка» использует функцию Instant Experience, который открывается у пользователя во весь экран на мобильных устройствах и имеет очень гибкие настройки по заполнению контентом. Формат «Одно изображение или видео» в данном случае популярностью не пользуется, его можно использовать в целях ретаргетинга одного продукта с высокой стоимостью, к примеру автомобиля, дома, флагманской модели ноутбука или телефона.
Оставим кольцевую галерею, чуть ниже есть «Параметры каталога», в нём мы можем указать фейсбуку, как формировать нашу карусель. Выбор у нас из «Multiple products» и «Категории товаров». Первый пункт говорит фейсбуку в каждый новый показ крутить разные товары, что для ретаргета сомнительное решение, но отлично подойдёт для рекламы товаров вашего магазина на широкий охват. Второй, более интересный на данный момент пункт, это «Категории товаров» — эта опция говорит фейсбуку, что в нашей карусели необходимо крутить тематические товары нашего каталога. При выборе этой опции у нас появляется «Параметры категорий», где мы выбираем, по каким параметрам подбирать товары для отображения. Быстренько разберём эти самые параметры на примере магазина электроники:
- Бренд – к примеру все устройства от Samsung
- Тип товара – например все smart-часы от Samsung
- Категория – тут не всё так просто. У Google есть «Группа товаров» и она широко используется на таких платформах, как Google Merchant Center в торговых кампаниях, ну и в данном случае Facebook тоже её использует. Назначаются категории товарам при составлении фида, в столбике «google_product_category».
Например, если мы хотим продвигать все ноутбуки, то это бы относилось к категории «Electronics > Computers > Laptops» и именно так должно быть указано в нашем фиде у каждого ноутбука.
Подробнее почитать об этом, а также скачать список всех категорий можно в справке Google по ссылке.
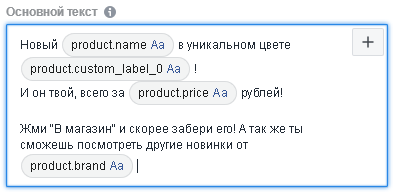
ШАГ ВОСЬМОЙ. Так, теперь, когда мы со всем этим разобрались, нам надо придумать текст! Делается это чуть иначе чем обычно. Дело в том, что нам нужно не просто прописать продающий текст, а учитывать то, что к каждому слайду карусели будет использоваться именно этот текст. Но не стоит пугаться раньше времени! У Facebook есть вполне достойное решение – тэги. Ну или по-простому – поля. Когда мы создавали фид, мы заполняли такие поля, как название, бренд, описание и т.п. и теперь мы можем сказать фейсбуку «Так, я хочу, чтобы вот тут в моём тексте было написано актуальное название товара, а вот тут его цвет!» и фейсбук именно так и сделает!

Давайте разбираться! Все автоматические тэги, которые нам доступны, можно увидеть, кликнув на плюсик, который находится справа каждого поля, к которому они применимы. Представим, что у нас есть в каталоге товар с именем Motorola V9i, цвет розовое золото, и стоит он 7 999р. Какой же текст увидит пользователь в рекламе? А вот такой:
Новый Motorola V9i в уникальном цвете розовое золото!
И он твой, всего за 7 999 рублей!
Жми «В магазин» и скорее забери его! А также ты сможешь посмотреть другие новинки от Motorola
И так с каждым следующим девайсом в рекламе, Facebook будет автоматически менять то, что написано в областях product.name, product.custom_label_0, product.price и так далее, на данные, которые мы предоставили ему в фиде. Magic!
Кстати, если вы были внимательны, то заметили странный тэг «product.custom_label_0». В нашем фиде для каталога типа «екоммерция» нету поля «цвет» (а вот к примеру для автомобилей он есть), и мы используем столбик в фиде для пользовательских тэгов, и записываем туда цвет. Мы можем использовать несколько таких столбиков и заносить туда самую различную информацию, которая нам может понадобиться при рекламе нашего каталога с товарами. Главное не путать их, а то может получиться так, что для каких-то товаров вы записали туда их цвет, а для других — год выпуска, и потом в рекламе пользователь прочитает «в уникальном цвете 2006».
В остальном всё очень стандартно, нам надо прописать ссылку для дополнительной информации, которая может вести просто на главную страницу сайта, т.к. она будет использоваться на последнем слайде и он не на всех плейсментах отображается. Кстати, пролистав немного обратно к параметру каталога, можно увидеть 2 вкладки: «каталог» и «профиль». Последняя — это карточка профиля, которая в основном не используется и её можно смело удалять, иначе для некоторых плейсментов в конце карусели будет отображаться как раз таки эта, зачастую никому не нужная, карточка с фото профиля.
ШАГ ДЕВЯТЫЙ. Обязательно убедитесь, что у вас включено отслеживание по пикселю, ещё раз проверьте правильно ли всё настроено, и публикуйте.
Конечно, с первого раза разобраться со всеми этими хитросплетениями довольно сложно, да и не всем нужно:) Если хотите делегировать настройку динамического ретаргетинга профессионалам — звоните и пишите нам, наши таргетологи уже ждут новых задач!
Если же вы все-таки решили всё настроить самостоятельно, то мы с удовольствием поможем вам в комментах — задавайте вопросы:)

Сегодня мы затронем больную для многих агентств и клиентов т...
17.04.2020
2036

Какие-то из этих трендов еще три года назад показались бы фа...
20.03.2020
2041

Давайте учиться на чужих ошибках. Ошибка 1. Неуместные или п...
13.02.2020
1828







